Triple Check Knit
https://mathgrrl.com/wp-content/uploads/2017/12/triplecheck-1.jpg
640
480
mathgrrl
http://1.gravatar.com/avatar/de00911e0a27aa527aae53a60fc5b663?s=96&d=retro&r=g
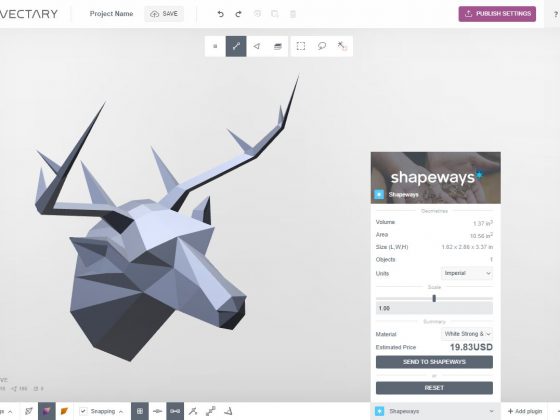
Today we’ll take a break from digital 3D design and do some good old-fashioned analog knitting. Here’s a pattern we’ve been working on recently. What is this crazy stitch, and where did it come from? We call it the Triple Check, and it’s a stitch we made up for multicolor reversible scarves that we could knit during math talks and committee meetings. Maybe it’s new, maybe it isn’t; we aren’t sure yet… // Hacktastic