Fall semester is coming and you’re teaching online… let’s pause for a small scream here 😭
Next year we’ll all be experts and there will be no end of talks, papers, and blog posts that we can use to figure out what to do. But right now we need the quick and dirty. What can we do NOW, and fast, to make our online math course content more interactive and engaging?
If you’re getting ready to teach math online and your school’s LMS is Canvas, here are 10 quick tips to get you rolling.
#1: Include LaTeX in a Canvas Page
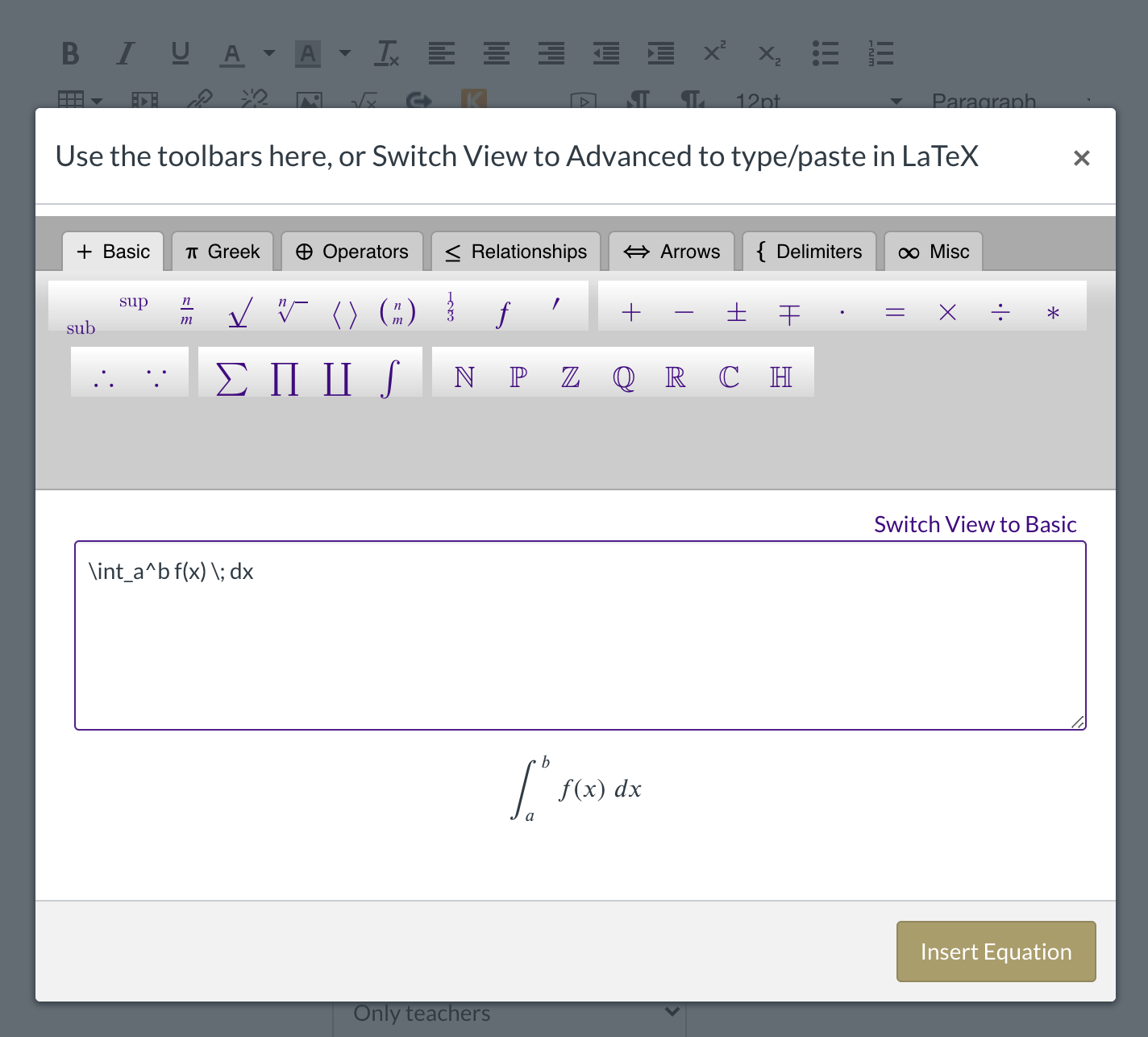
Canvas has built-in LaTeX functionality that you can access from any edit window that has a toolbar. Click on the little “square root” symbol and you’ll get a pop-up equation editor. You can ignore the equation editor part and just type LaTeX into the box. Make sure to switch view to “Advanced” and then insert what you created.

You can use this toolbar feature to include LaTeX in Pages, in Quiz questions, and even in Quiz answer options! Which leads us to…
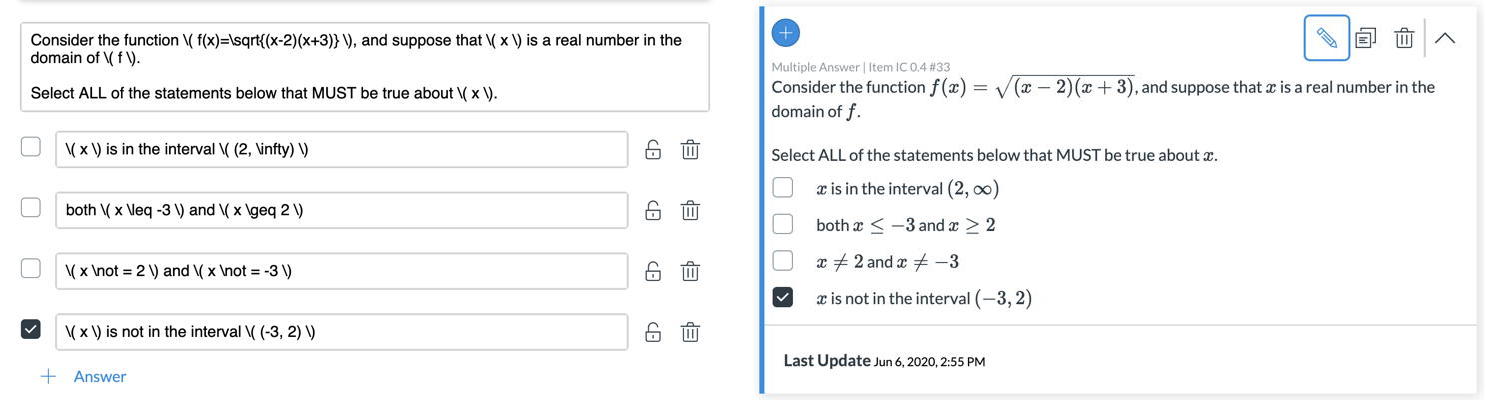
#2: Include LaTeX in Canvas Quizzes
Same trick as above but there are some differences if you’re using the “New Quiz Engine” in Canvas instead of the old quizzes. The short answer is to ignore the MathQuill equation editor used in the new engine, and to write your LaTeX right in the edit window between the delimiters ““\(” and “\)“.

You can read more at our earlier article Using LaTeX with the New Canvas Quiz Engine.
#3: Add Checkboxes to Modules
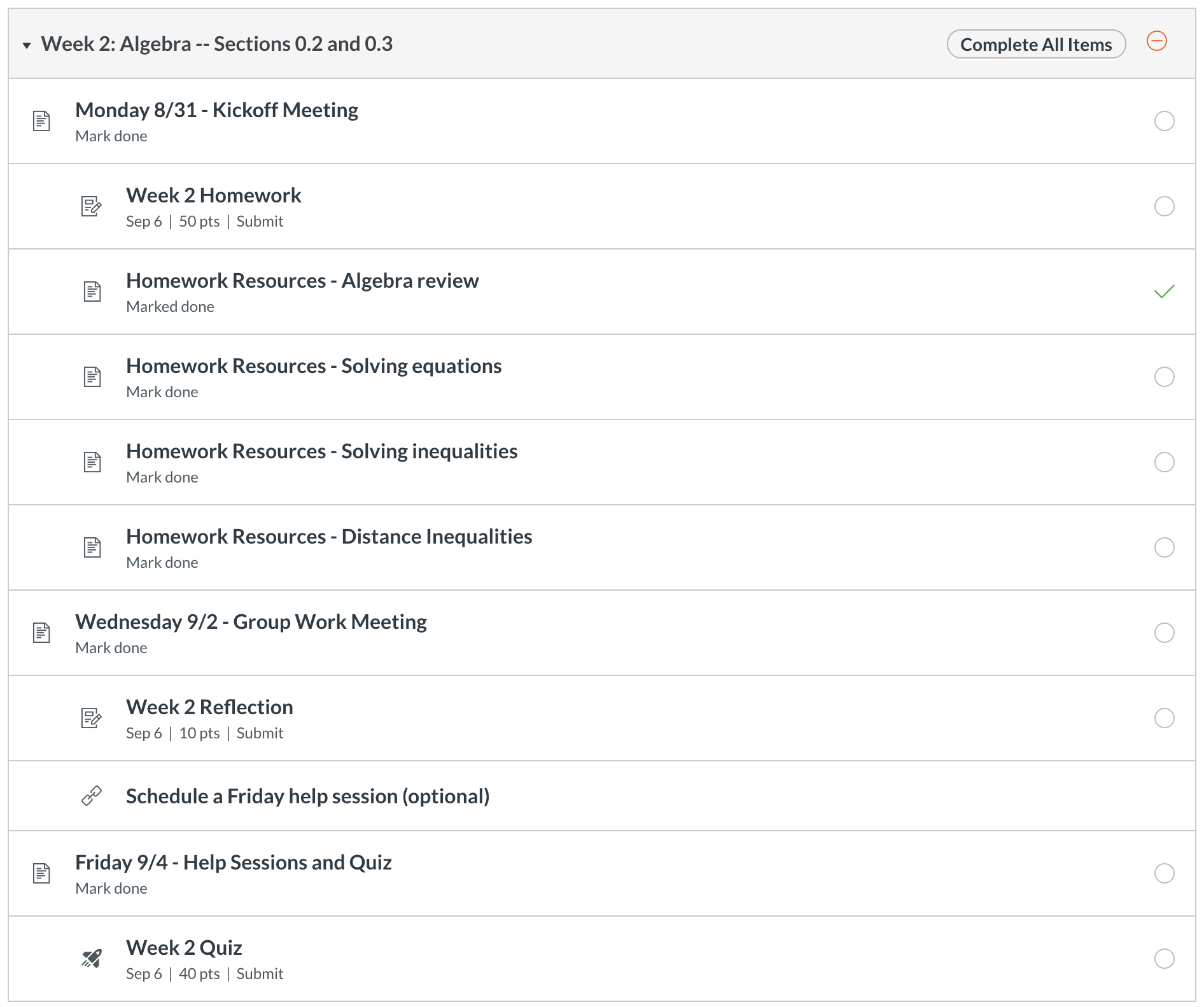
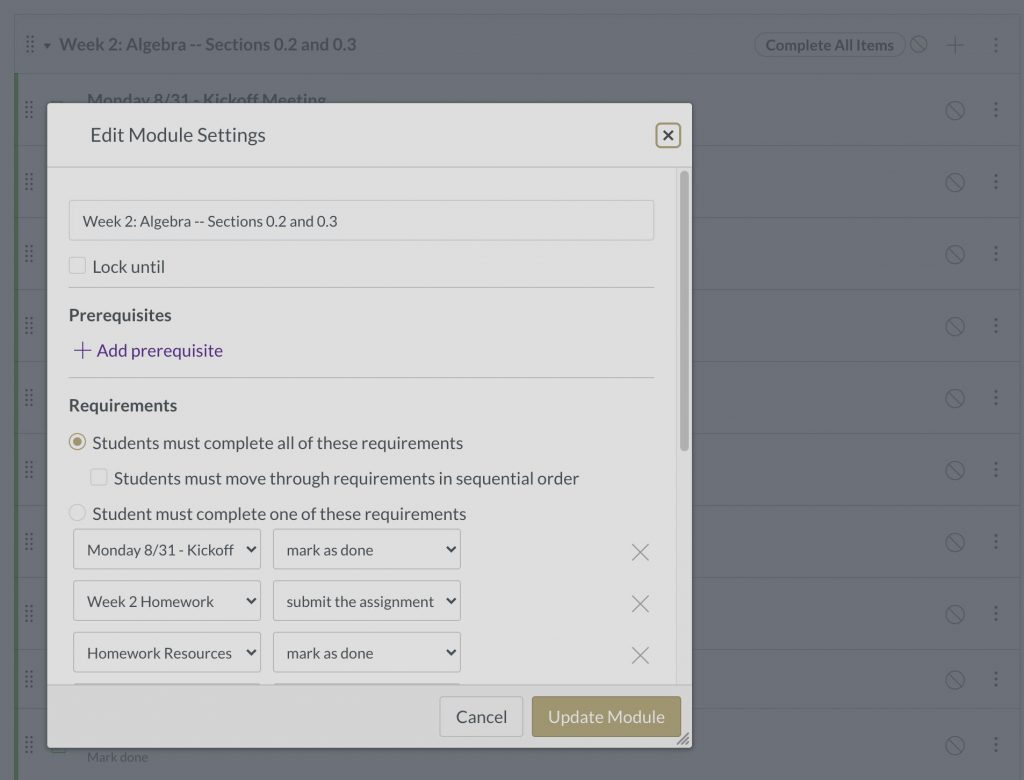
Having organized, step-by-step content in Modules helps students know exactly what to do, and when to do it. You can help them keep track of what they’ve done by adding Requirements to elements of the Module; this will add little checkmarks to the right of each item based on whether the student has marked it as done, or submitted the assignment, or whatever condition you’ve set. It looks like this to the student:

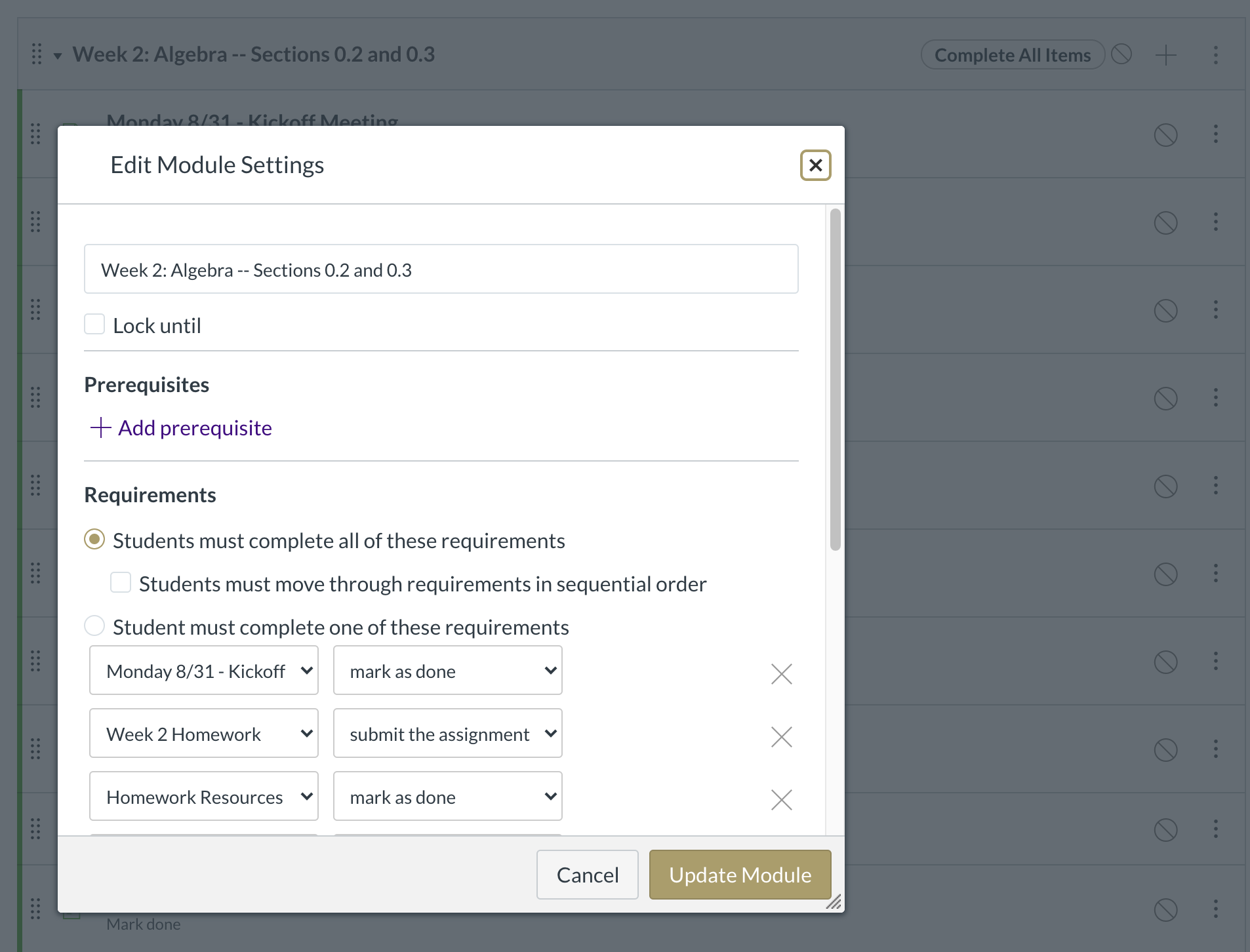
You set this up by clicking the three vertical dots in the upper right corner of the module and choosing Edit. Then set up any requirements you want.

#4: Make Pretty Buttons
Students are more likely to do something when there is a nice big button to click. Something like this:

You can add a button like that from any edit window if you toggle to the “HTML Editor” mode and then insert the code below. Obviously replace the text with what you want the button to say, and replace the link with whereever you want the button to go to when pressed. You can put external links here or choose from one of the internal Link options (Quizzes, Announcements, Discussions, etc) that are available in the sidebar to the right of the Edit window.
<p style="text-align: left;"> <span style="font-size: 18pt;"> <a class="btn-large btn" style="background-color: #0d8dc3; color: #ffffff;" href="https://canvas.jmu.edu/courses/1745699/external_tools/116447"> Ask questions in Piazza</a> </span></p>
Here’s a nice HEX color picker if you want to change the button background or text color: htmlcolorcodes.com.
#5: Embed YouTube videos
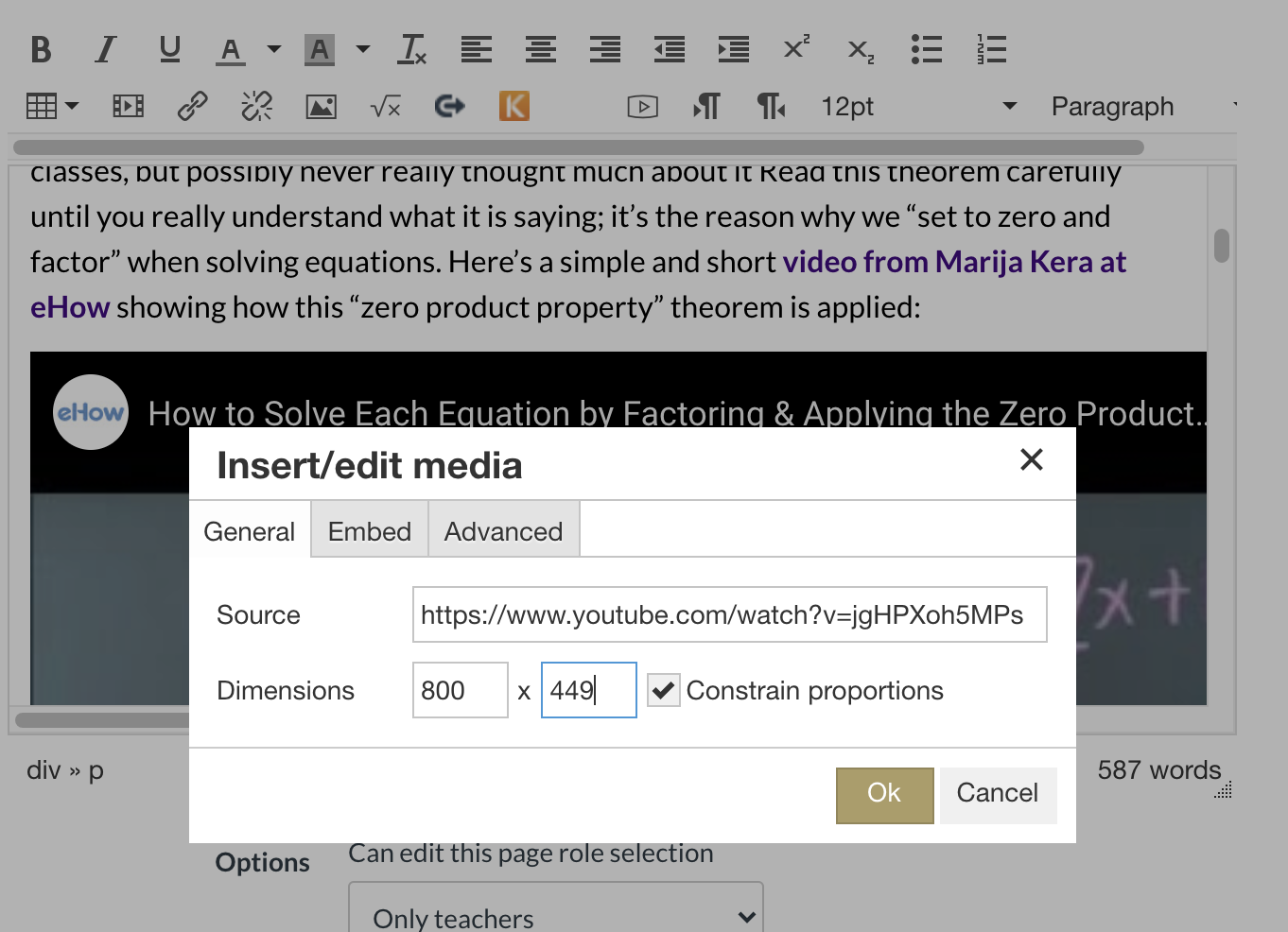
This is easy, just use the “video” button in the Editor toolbar and paste the video link into the General field. Note that you can change the size of the video. Works great; students will be able to watch the video right there on your page instead of bouncing out to another window.

For an interactive feeling to your online documents I would strongly recommend including as many videos as possible, whether you made them or not. Students will go search for videos anyway, and find terrible ones that don’t really apply to what you’re covering in class — so you might as well find the good ones and highlight them for your students.
#6: Remove Inline Previews for YouTube Links
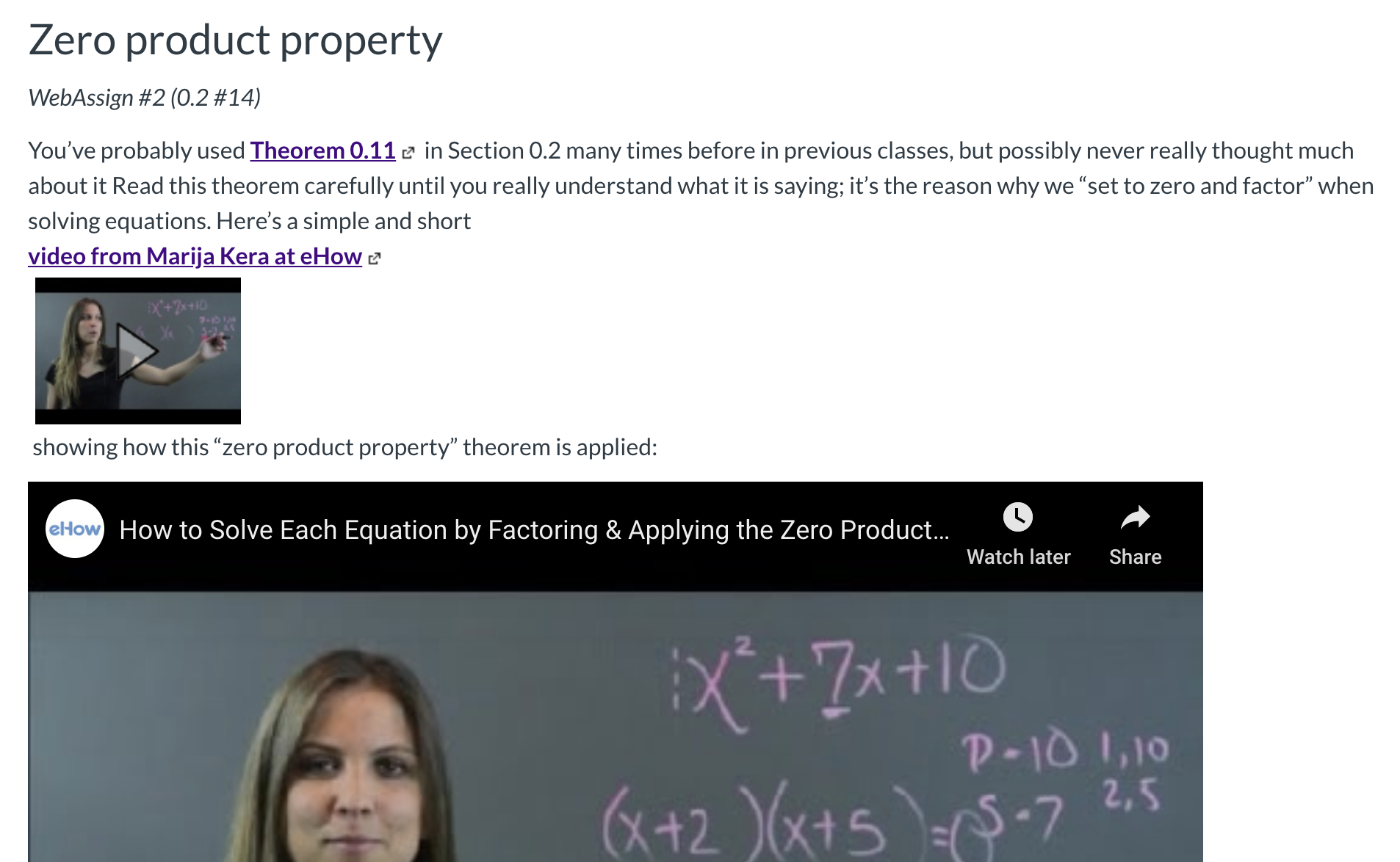
If you use the “link” button in the Editor toolbar to create a hyperlink to a YouTube video in the middle of a paragraph, the default behavior is for Canvas to include a little inline preview of the video, like the tiny video in this screenshot:

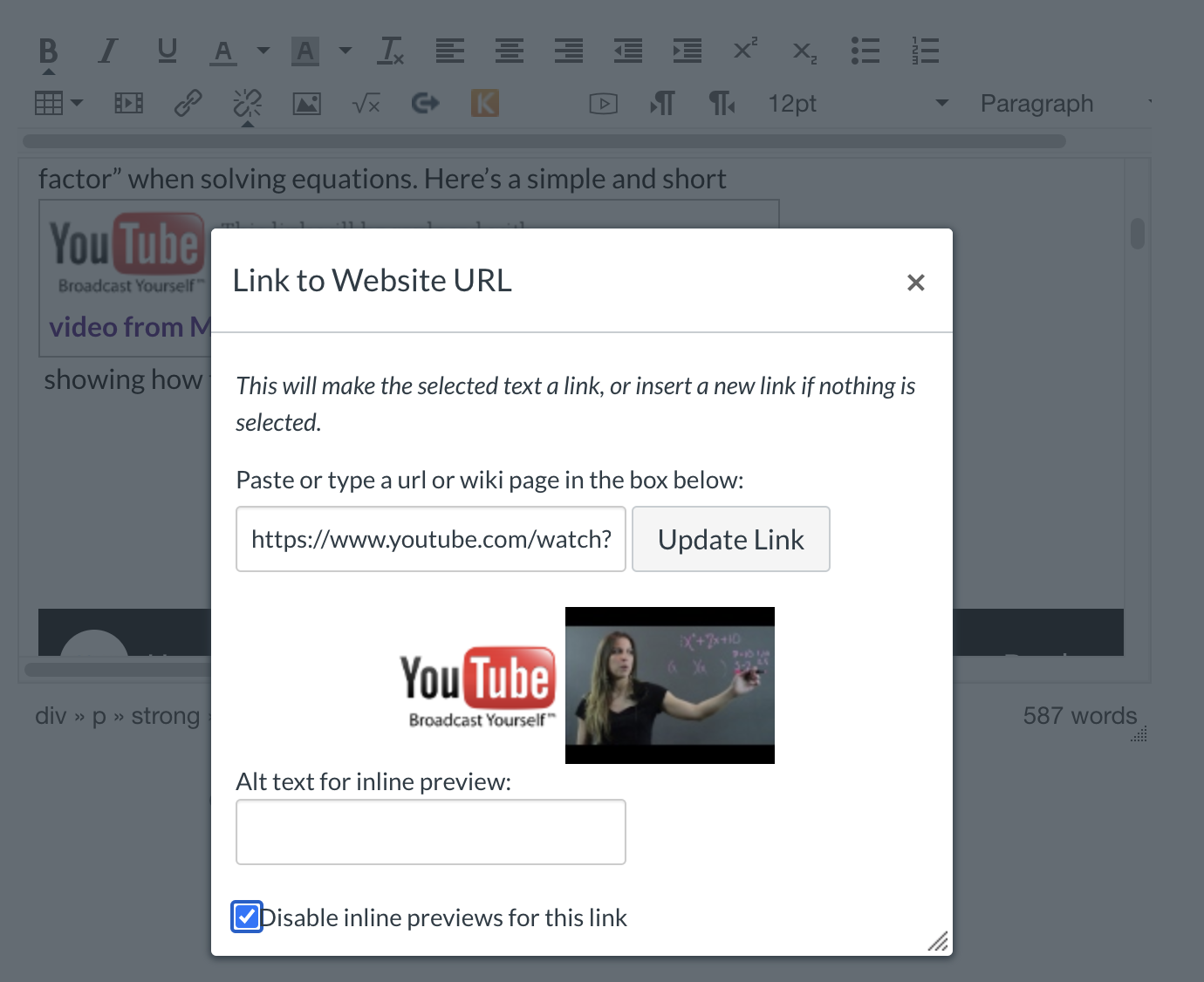
Obviously you want to get rid of that. It’s easy but not obvious unless you already know how. Here’s how: click on the link in question and then on the “link” tool in the Editor toolbar. Check the box “Disable inline previews for this link” and then press “Update Link”:

#7: Embed Live Desmos Graphs
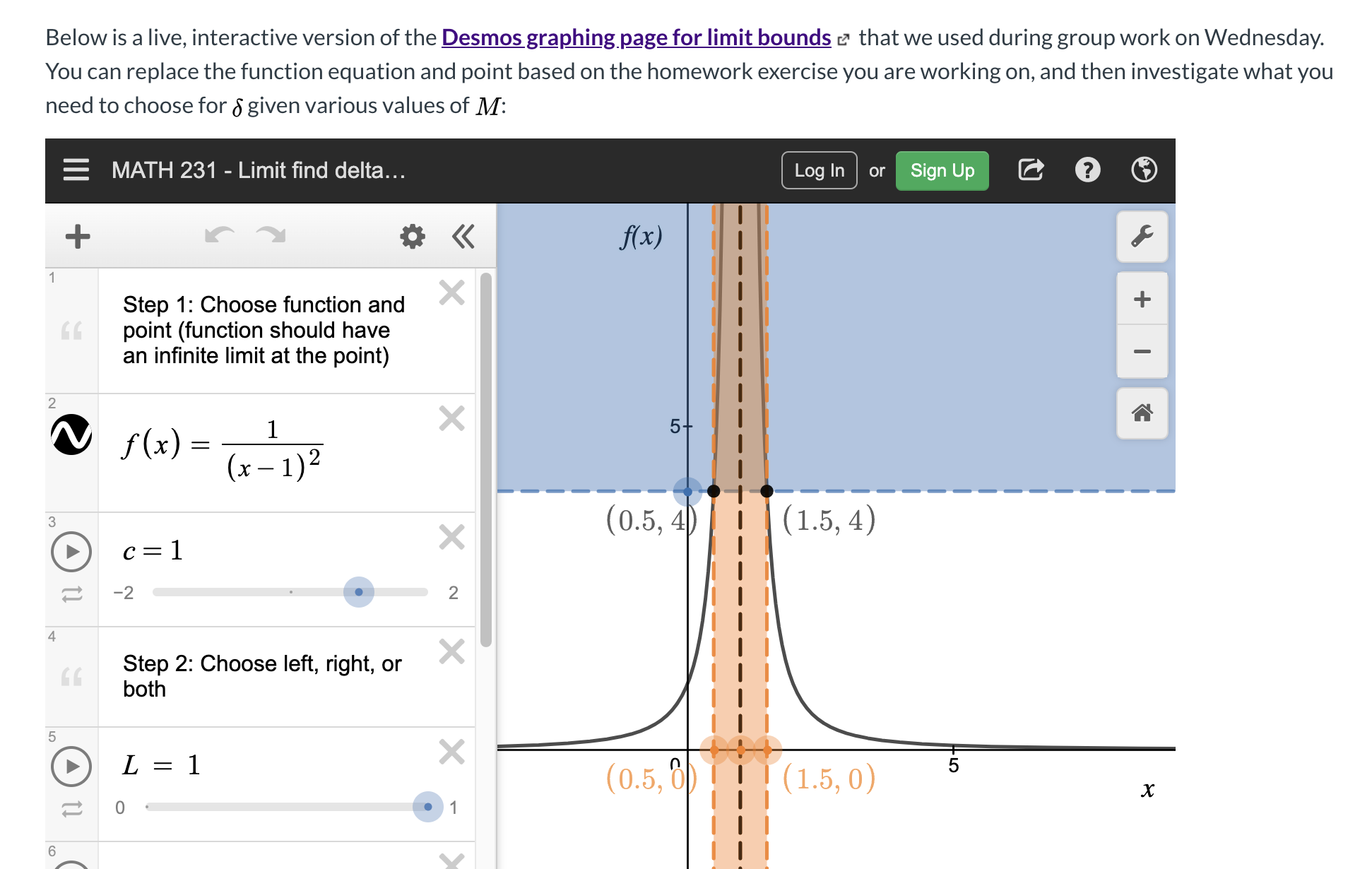
One way to fight “tool overload” for students is to embed your tools directly into whatever medium the students are already using. For example, you can embed live Desmos graphs and activities into Canvas Pages so that students can interact with the material right inside of your online content (the following is a screenshot, it’s not live *here*):

It’s so crazy easy to embed live Desmos: just put the following in the HTML code for your page, where you want the embed to appear (with your own Desmos link, of course):
<p><iframe src="https://www.desmos.com/calculator/votgizllei"
width="800" height="600"></iframe></p>
Note you can change the size of the embed. This iframe trick doesn’t work for every website, but it does work for Desmos, and…
#8: Embed Live WolframAlpha
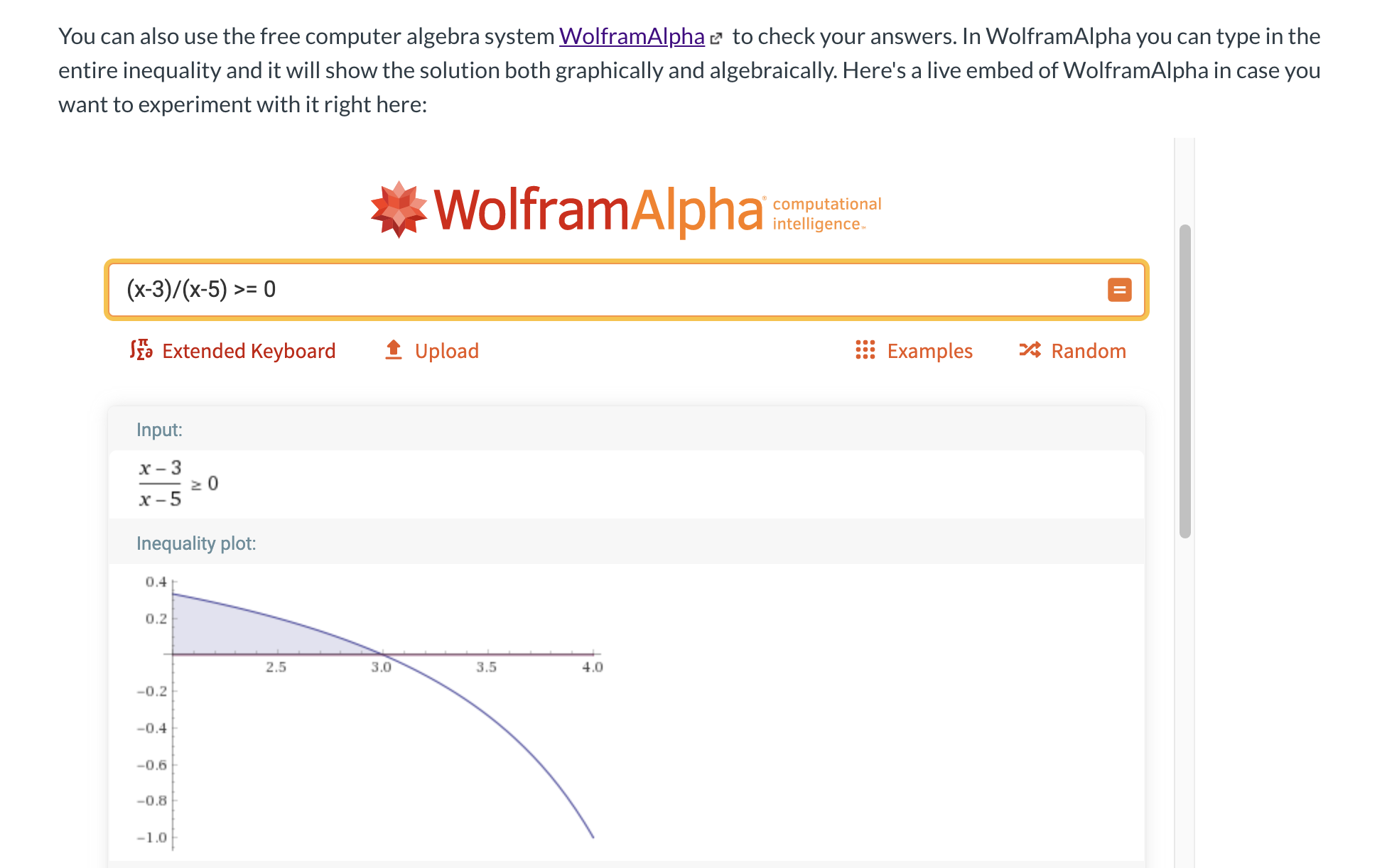
…it also works for WolframAlpha. Note that you can pre-populate the input field before capturing the link, so that your students don’t just start with a blank WolframAlpha page (again, this screenshot isn’t live *here*, but it’s interactive in Canvas):

The code for embedding WolframAlpha is exactly the same as for Desmos, but with a different link:
<p><iframe src="https://www.wolframalpha.com/input/?i=%28x-3%29%2F%28x-5%29+%3E%3D+0"
width="800" height="600"></iframe></p>
I’m sure there are lots of amazing, interactive things that would embed directly into Canvas with this type of iframe code… let me know if you discover anything especially cool!
#9: Sort of Integrate Calendly
A lot of external tools are integrated into Canvas, like WebEx, Zoom, Piazza, etc. What “integrated” means, and how useful it is, really depends on the tool. For example, WebEx has some scheduling features within Canvas and I think interacts with the Canvas Calendar, but Piazza basically seems to just have a menu item for the sidebar and then embeds its entire website into the body of the Canvas site if you click on that menu item.
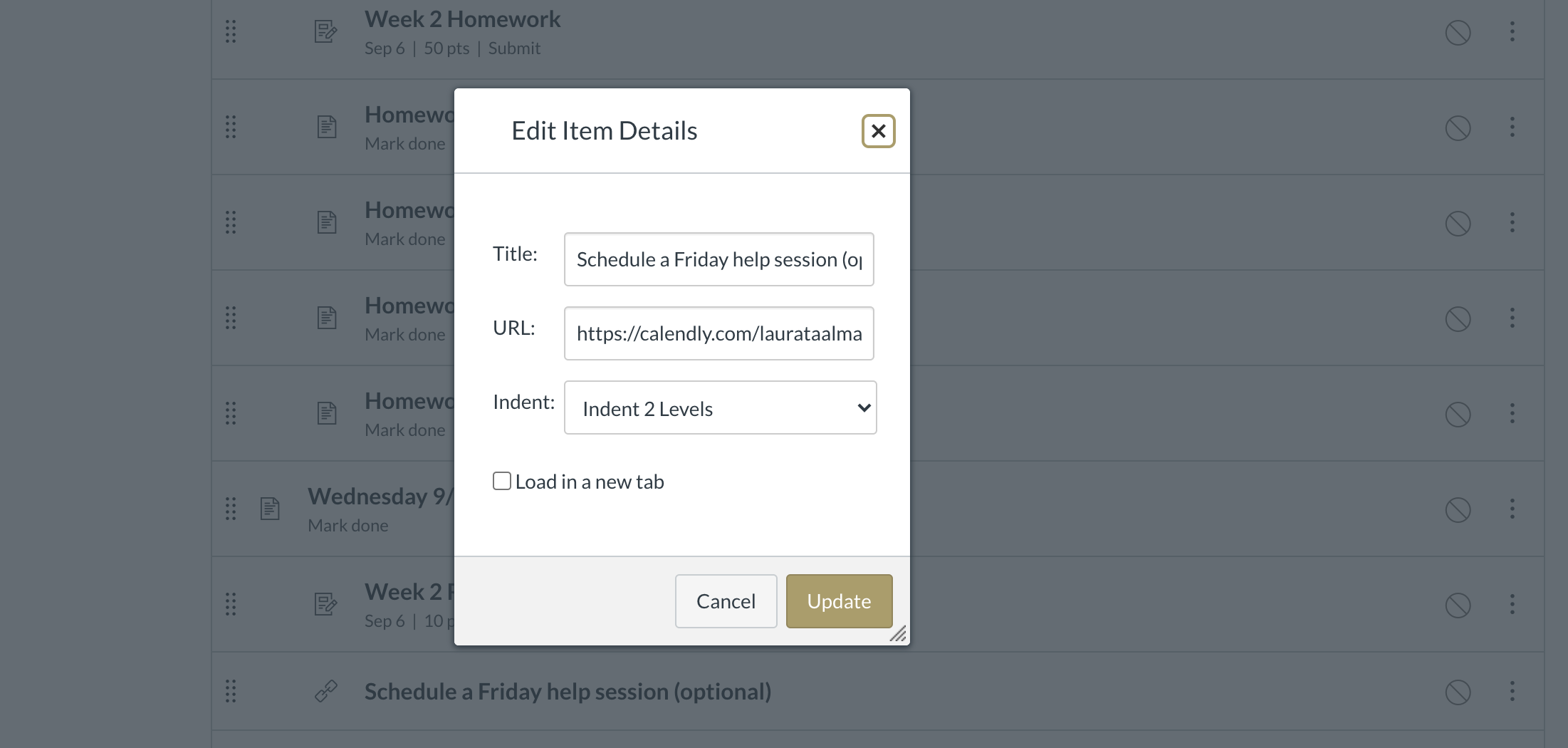
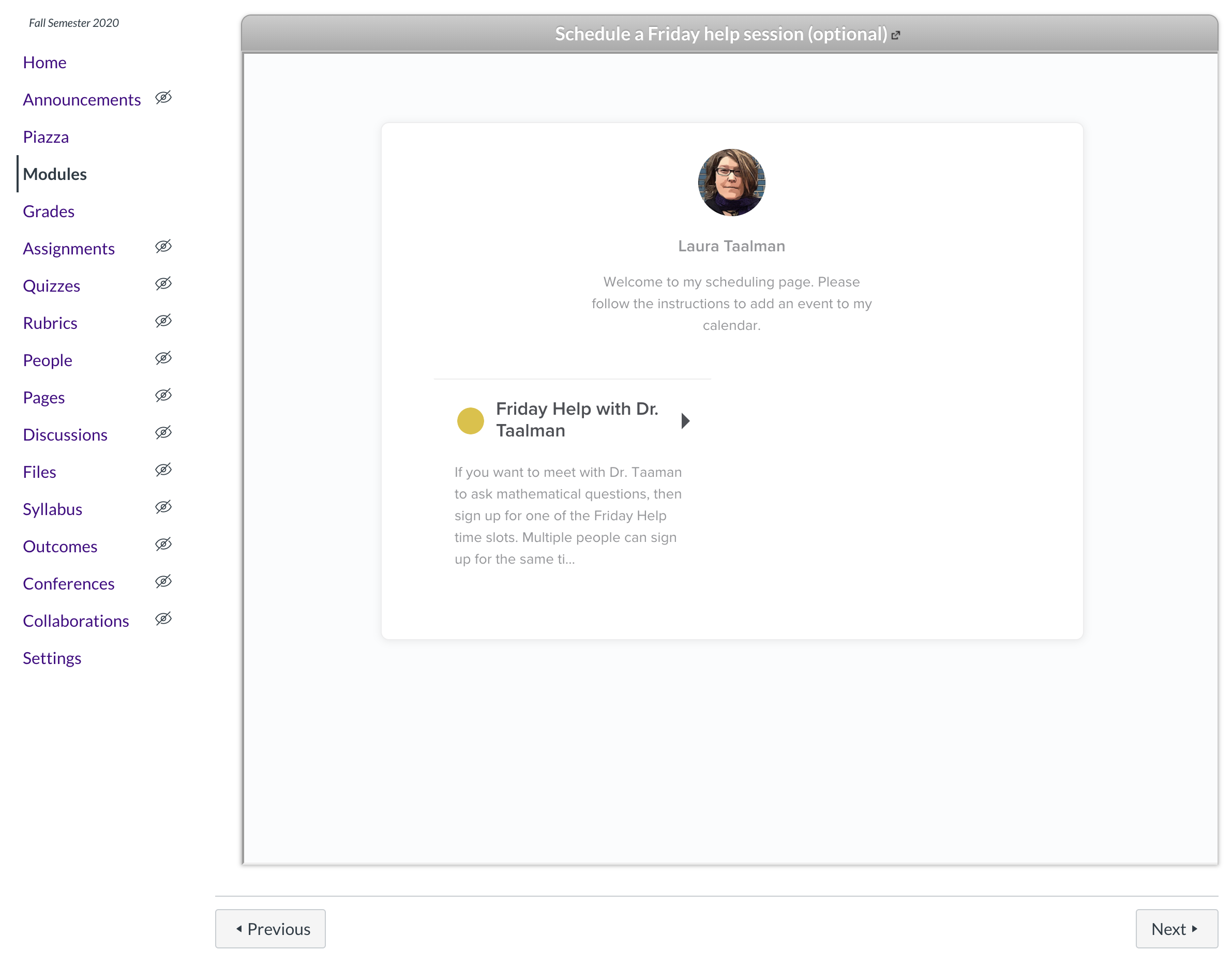
That Piazza type of integration is pretty minimal, but here’s something even more minimal: you can create an External URL as an Item inside a Module, but set it to open within Canvas instead of in a new tab, like this:

Then when students click on the Item in the Module, the site will pop up inside a box in Canvas, like this:
In this case, the link I included was to the scheduling site Calendly, which I use to manage student appointments (and highly recommend). This means that students can be going through their Module in order and automatically encounter this scheduling opportunity, which I hope will encourage them to Acutally Use the scheduling opportunity.
This trick doesn’t work with all types of External URLs; for example if you just put a link to www.google.com in the URL field then you’ll get this warning:

So, YMMV, but try it out and see what works!
#10: Use Rubrics and Speed Grader
This last one is for YOU and your sanity. Using Canvas Rubrics with the Speed Grader can really cut down on your grading time, and make it easier for you to leave feedback for your students. It also makes your assignment expectations really clear to the students, and gives you more opportunities to quickly communicate back and forth with them.
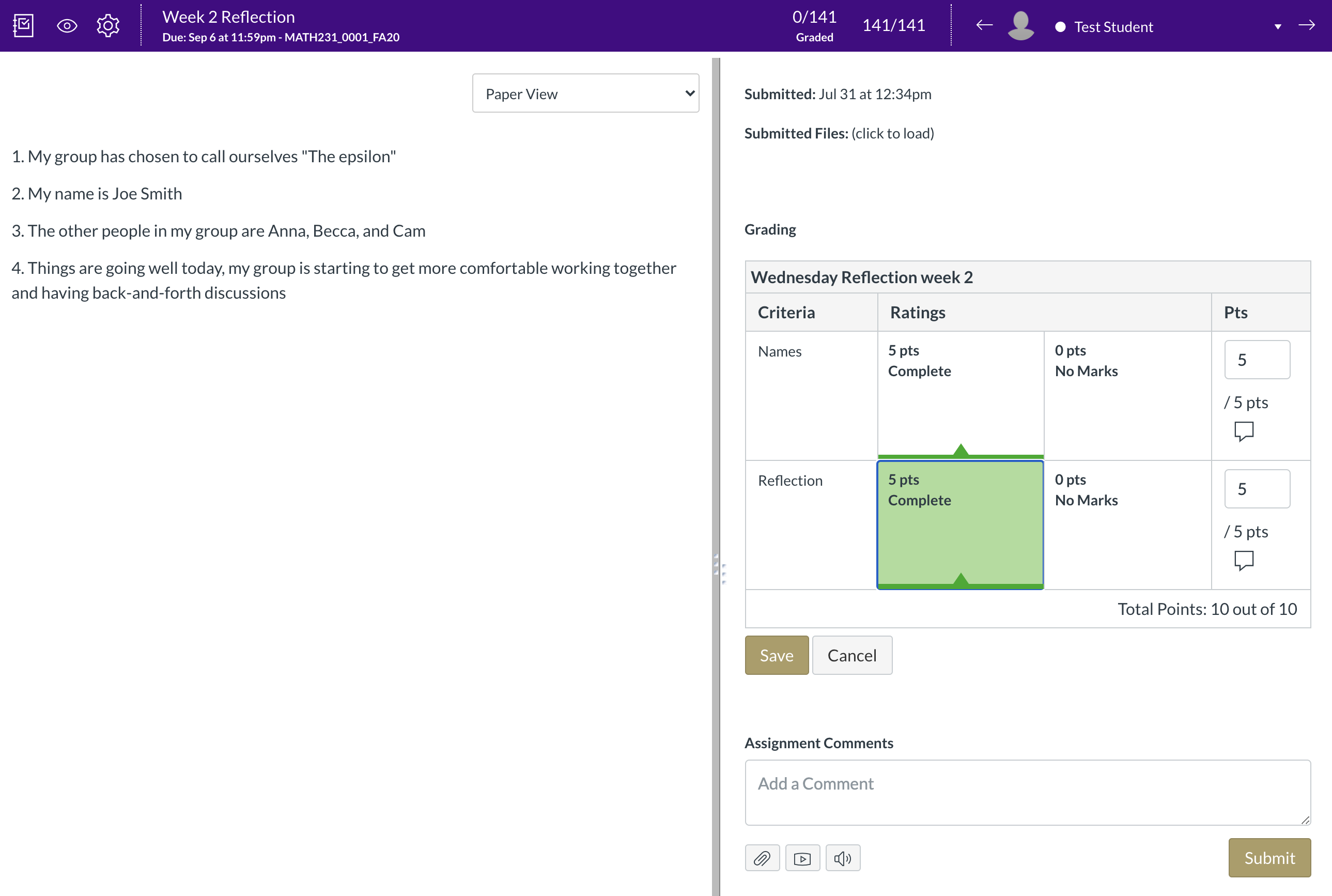
Here’s how the Speed Grader looks for a simple Text Entry submission of a Reflections assignment (with some fake answers):

You can see the student’s work on the left, and then make comments and click on the Rubric boxes on the right. There’s lots of information online about how to make Canvas Rubrics, but you don’t have time for that. Here’s a crash course…
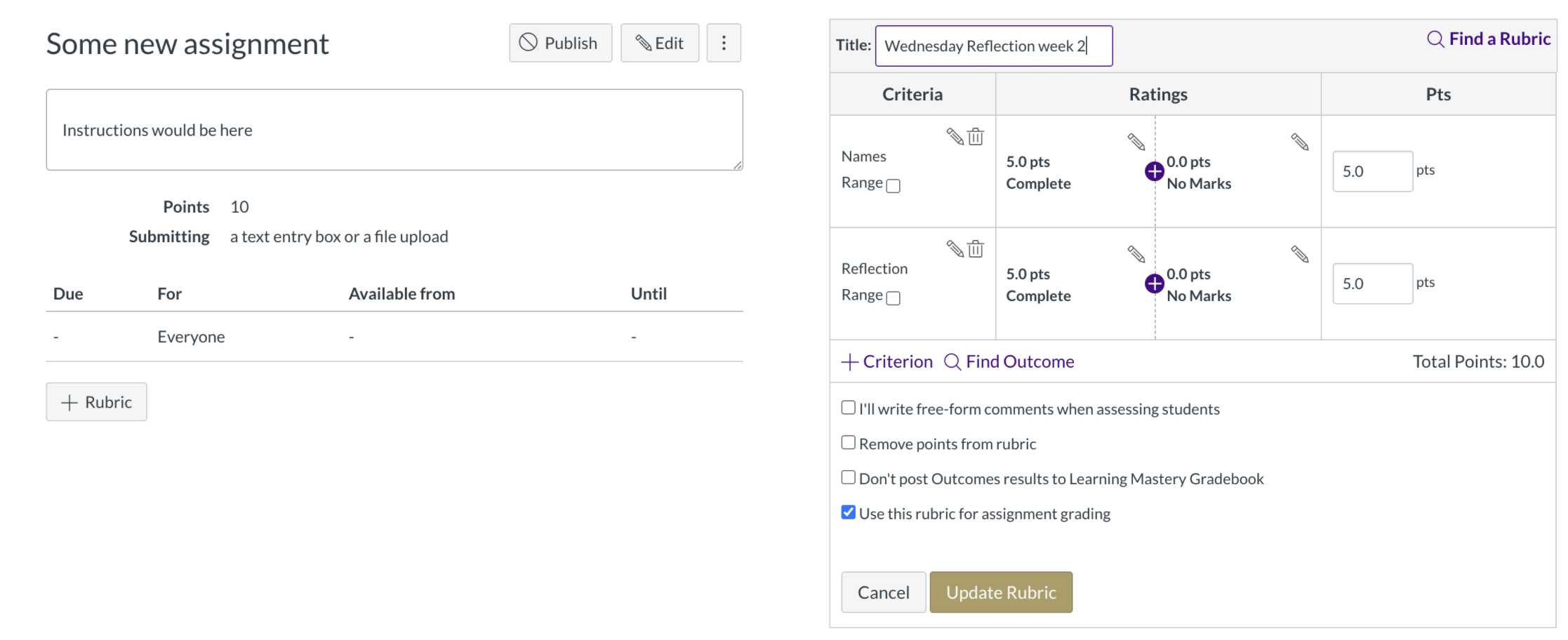
After you’ve created and saved an Assignment, a “+Rubric” button will appear at the bottom, as shown below left. After clicking on it you can make a Rubric, adding Criteria and additional Ratings levels as you wish, as shown below right. Make sure to click the button “Use this rubric for assignment grading” so that you can use it with the Speed Grader.

That’s pretty much it. You can save Rubrics if you have a lot of the same kind of assignment. Students can see this Rubric when they open the Assignment, so they know exactly how they will be graded.
You can allow students to resubmit and then the Speed Grader will show you any new things that need grading; once you update the rubric scores for the new assignment, Canvas will automatically change the grade in the gradebook. It’s also easy to leave comments for students and have them reply right in the assignment interface, which helps cut down on email overload. The time save from the Speed Grader is in the bookkeeping even more than the grading. If any of you suddenly have heavier teaching loads or larger classes due to university cutbacks (ahem) then keeping down the per-student bookkeeping work is really going to be invaluable this fall. Good luck!
Thank you
I’ve lost track of all the sources that I learned these things from, so let me just say Thank You to the internet in general, and also to all of my wonderful colleagues at JMU who are also suddenly becoming Canvas experts (especially CW and CW!).
Bonus Tip #1: Link to an anchor within a page
Another suggestion from one of our infamous CWs is to use HTML to inert a link to an anchor elsewhere on the page, to help students navigate around a long Canvas Page with a lot of content. While in the HTML editor, insert the anchor tag in the place you want students to be able to jump to, like this:
<a id="important_section"></a>
Then you can link to the anchor from anywhere else in the page, in the same way you would include a regular link in HTML, like this:
See the earlier <a href="#important_section">Important Section</a> of this document for more information.
You can also jump to that internal reference point from outside the Page, so that when someone follows your link it will jump to the correct section of the page. Just add the internal reference to the end of the link, like in this (fake) example: http://www.fakesite.com/pagename.html/#important_section.
Pretty much anything basic that you can do in HTML will work on your Canvas Page in the HTML editor. A good basic reference without a lot of CSS stuff in the way (that’s another blog post) is w3schools.com. Have fun :)
——————
As an Amazon Associate we earn from qualifying purchases, so if you’ve got something you need to pick up anyway, going to Amazon through this link will help us keep Hacktastic running. Thanks! :)





Thanks for sharing! One other fun hack that can be especially helpful for practice quizzes is using “pop-up dialog boxes”. Here’s a sample code:
In a particular page, you can add the following code:
———————————————-
General in-line text (in html editor)
– – – – – – – – – – – – –
degree.
———————————————-
Later in the html editor
– – – – – – – – – – – – –
The degree of a vertex is …
When the page is rendered, you can click on the word and the definition will pop up. This can be REALLY great on practice quizzes where you can remind students of definitions.
********************
FYI: this functionality may disappear at some point and may be replaced. It’s based on the old Canvas style guide before they moved over to React.
Sample screen shot from canvas page attached.